节日期间出去玩了一圈,可是我却没按照春捂秋冻的原则穿衣服,结果就是我又感冒了。在家里平躺了两个礼拜啥也没干,更没顾上公众号和博客。
今天我再来个长的,写完了继续躺。

这次和大家分享一些我对Landing Page的看法,再教大家一个简单的Landing Page制作的方法。
什么是Landing Page
Landing Page有很多叫法,国外比较常见的叫Lander,国内有叫落地页,着陆页,单页各种各样。网上很多不同的文章对Landing Page有各种各样的解释,但是对我来说,只要是用来推广某个产品的网页都是Landing Page。有时候你的banner因为面积有限,无法在上面大肆吹嘘产品的好处,这时候就需要用一个Landing Page。
既然知道了Landing Page是推广offer的,那这里就要引出一个几乎所有新手都会问的一个关于Landing Page的问题,那就是
联盟后台给的offer链接点进去也是offer的Landing Page,我有必要多加一个LP在前面吗?
这个问题没有固定答案,有些人说他跑offer全用LP,不用LP在他看来就是懒。还有的人说他们的联盟80%的offer都可以跑直链盈利。其实大家在实际操作中还是要分情况对待,需要用split test确定是否加上LP会增加收入。这里我也举几个例子:
一般pop类型的offer,由于是interrupt marketing,LP打开速度以毫秒计算,晚一毫秒用户就可能因为被弹出的还没加载完的空白页干扰而关闭弹窗,反映到你的tracker上就是点损很高。但是大多联盟在你推广的地区可能没有设置CDN节点,网页还要经过四五次跳转才打的开,所以这时候你就需要有个打开很快的LP,先把用户眼球抓住,同时在网页上预加载offer page。
再比如有些offer page不够吸引人,你就要做一个足够吸引人的LP。win iphone这类,让我想起了很久未曾收到的“非常6+1 节目组抽中您作为二等奖”的短信。推这种offer通常也要一个告诉观众“你中奖了”这么一个LP,诱导用户进行付费订阅。
还有一些大人类的offer,需要根据不同的人群或者年龄段来定位。用户在点击banner后,会有一些问题需要回答,比如有没有满30岁之类的。这种LP会根据用户回答的不同,分配给用户不同的offer。
Landing Page的分类
通过上面对Landing Page的描述,大家应该大致明白LP的种类,其实就两种
- Click Through Lander
Click Through Lander(CT Lander)只有一种功能,就是让用户点一下然后跳转到offer page。 - Action Lander
Action Lander和CT Lander不一样之处在于,在用户跳转到offer page之前,需要完成一些小动作,比如回答问题之类的。
3分钟制作Landing Page
其实最简单的Landing Page制作方法有两种:第一种就是问AM要别人的,第二种就是扒别人的。一般的spy工具都可以直接下载你看到的LP。如果大家自己浏览网页的时候偶然看到一个比较喜欢的LP,可以直接在浏览器里按ctrl+S直接存下来。或者可以用apb里的LP Clone Bot保存。国人也有开发过一个免费的下载LP的工具:
这里推荐用一个chrome插件来下载LP
https://123.cuihuanghuang.com/sites/110.html/
这两种都是别的人Lander,一些别有用心的人会在Lander上加各种奇怪的代码,比如带毒或者跳到别人的offer link上之类的。像我这种不懂技术的人就总是中招。
还有一些人希望自己能够快速的做出来一个Lander,这里我分享一个我平时做简易LP的技巧给大家,适用于CT Lander的制作。非常快。
需要用的工具很简单,QQ和PS
第一步:找个合适的现成Lander。这里注意一点,我们平时看到好玩的LP要分类记录下来,方便以后用。
我们今天不卖药了,举个别的例子:比如CB里面随便卖本电子书吧,我们去找个电子书的Lander:
http://www.jeffbullas.com/twitter-8keysteps
第三步:复制到PS里
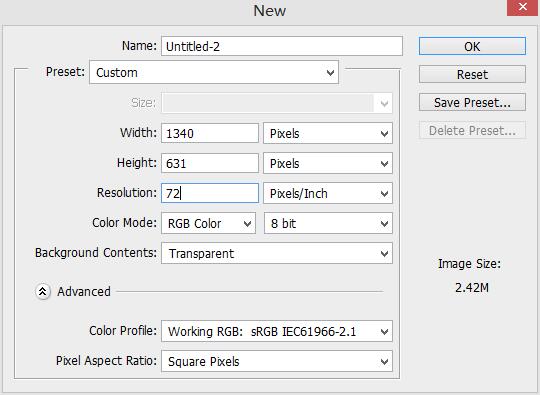
PS直接按新建,如果你的剪切板里有东西,ps会按照你的剪切板的图片大小自动设定尺寸的

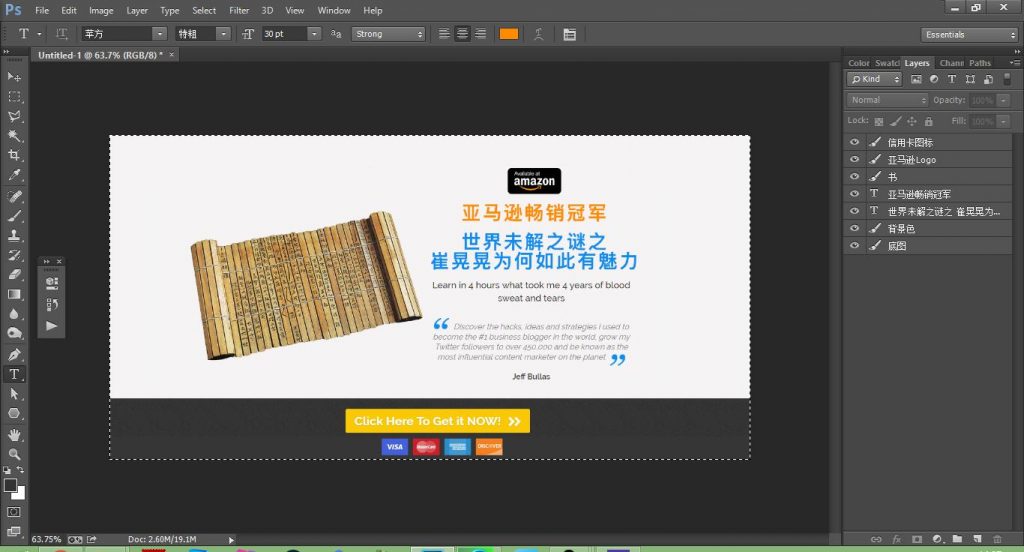
第四步:改图改字
有可能别人的图片和文案你都不满意,这就需要你自己改了。改字很简单,先用和底色相同或者相似的颜色把你不想要的东西盖住,然后填上你想要的就ok。取色可以按I用吸管吸色,按T写字。最后加上一点细节:

完美!

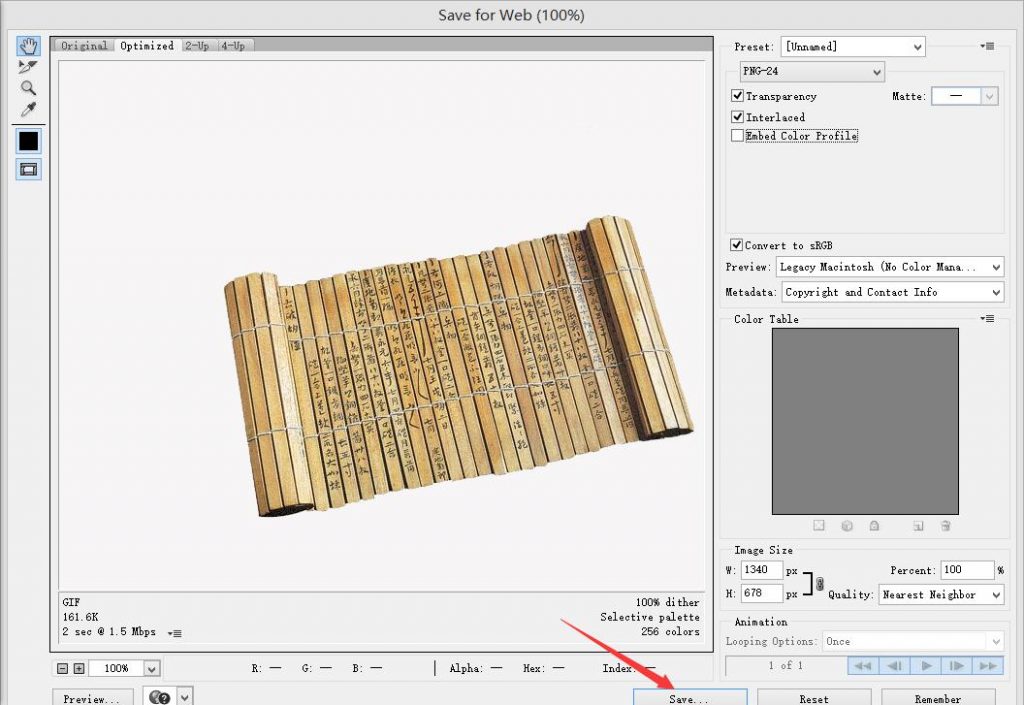
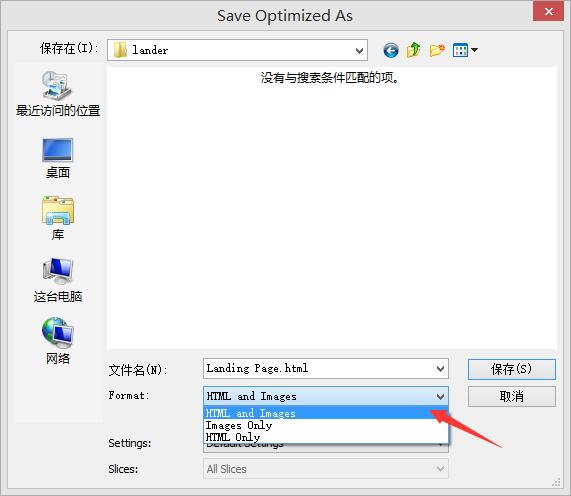
第五步:存成网页格式
按ctrl+alt+shift+S,然后保存成网页


第六步:加链接
这时已经可以在保存的位置看到自己的网页了,用网页编辑工具打开,推荐Dreamweaver,给图片加上超链接指向你的offer link。没有的用记事本打开也行,找到那个图片位置(蓝色),在前后加上图示代码(红框内)即可。

至此,搞定,可以上传到服务器上了。整个过程不超过3分钟。
最后说几句:我这里给出的只是最最简单的Landing Page。在素材的优化上,仍有很多可以提高的地方。未来的内容我会围绕着Landing Page的制作和优化,更多分享一下我的体会。
有问题?想互动?快来USD.FAN找我吧












暂无评论